概要
Chromeの開発者ツールで、"ログを保持"のチェックをオンにしてもレスポンス内容(メッセージボディ)が記録されないケースがあります。
今まで、だましだましやり過ごしてきたのですが、ようやく調べました。
本記事では、このレスポンスの内容が記録されない事象についてまとめたものです。
対象は、Chromium系ブラウザ、ChromeやEdge(Chromium版)です。主にChromeでの確認結果をもとにしています。

本記事の目的
- Chromium系ブラウザの開発者ツールでレスポンス内容が記録されない事象を整理する
目次

手指の描写は難しそうですね。
事象

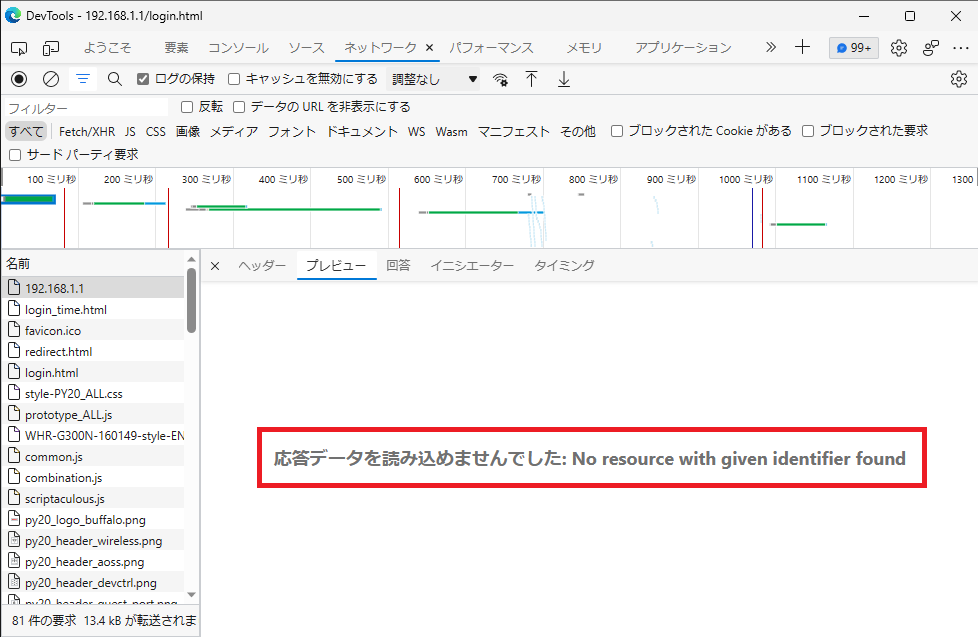
Chromium系ブラウザの開発者ツールで"ネットワーク"機能を使用してキャプチャした際、特定のページに対するリクエストの"レスポンス (Response)"タブに以下のメッセージが表示されます。
レスポンスデータの読み込みに失敗しました: No resource with given identifier found
(もしくは"failed to load response data")
本来そこに表示されるはずのメッセージボディ内容(JavaScript等を含むHTMLソース相当)が表示されません。
メッセージボディ内容を確認したい場合に、困ります。
発生条件
一部のリダイレクト的な処理(詳細は後述)が実行されるWebページを閲覧する操作をキャプチャした際に発生します。
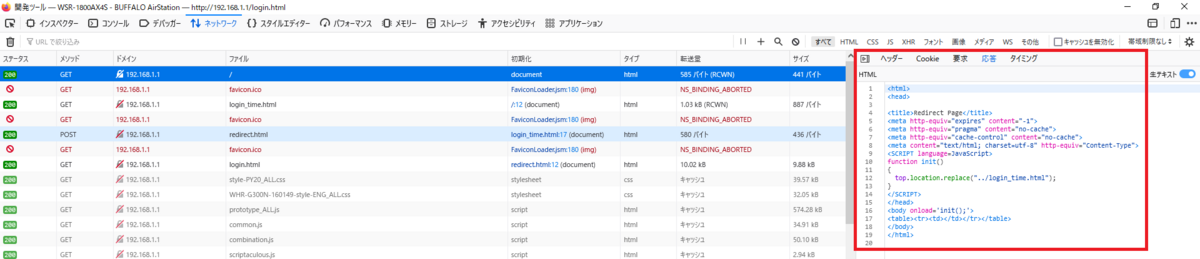
本記事では、家庭用ルーターのWeb管理画面(http://192.168.1.1/)を例にしています。location.replace()による別URLへの遷移が実行されるページです。
一般的なWebページでも、同様の処理が行われるものであれば同様です。
"ログを保持 (Preserve log)"をオンにした状態でも、この事象は回避できません。
なお、HTTPステータスコード(301や302の応答)を用いたリダイレクトの場合には、そもそもメッセージボディは使用されないため対象外です。
原因
この事象は、Chromiumとその開発者ツールの実装によるもののようです。
正確に原因を読み取れる記事を見つけられませんでしたが、以下が参考情報です。
Issue 141129: DevTools: XHR (and other resources) content not available after navigation.
Issue 453078: "Failed to load response data"
私の認識では(おそらく不正確ですが)、レスポンス内容に記述されたJavaScriptにより別URLに遷移(ナビゲート、リダイレクト的な動作)した場合には、そのレスポンス内容は開発者ツールに記録されない(ブラウザ本体から開発者ツールに渡されない)、というものです。
上記の記事では、XHR(XMLHttpRequest)について言及されていますが、location.href()、location.replace()等、JavaScriptによるURL変更でも該当すると推測しています。
修正されない
Issue 141129については、2012年に報告されてから、2022年にStatusが"Archived (Closed)"となり、最後のコメントが以下です。
While theoretically possible, it'd likely be a huge effort, and we won't have capacity to work on this any time soon.
少なくとも、当面修正される見込みは無さそうです。
修正が難しい背景として、アーキテクチャやパフォーマンス上の懸念を示すコメントも見られました。
It touches our multiprocess architecture, memory management and a whole swath of infrastructure concerns.
代替策
代替策として、メッセージボディ内容(JavaScript等を含むHTMLソース相当)を記録する方法をいくつか記載します。
操作感としてお手軽なものから順にまとめてあります。
開発者ツールでブレークポイントを使用
最も少ない手数で代替できます。

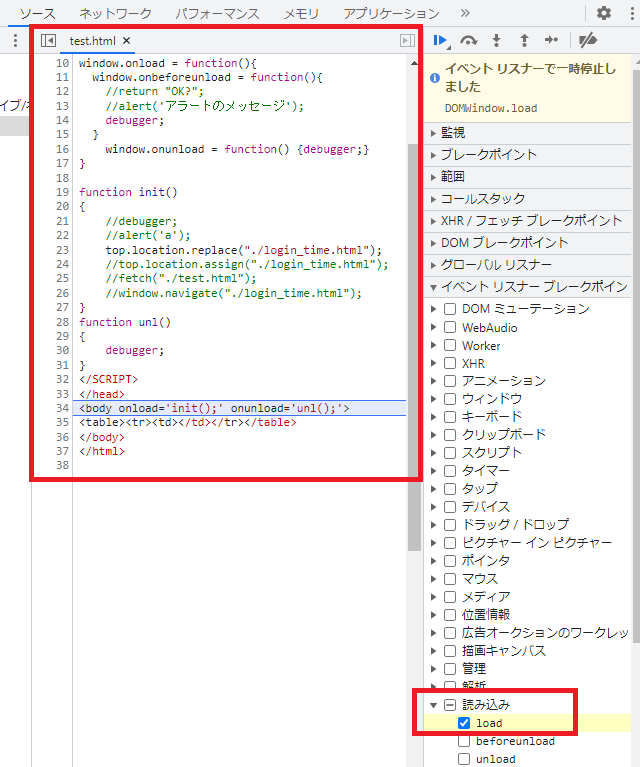
該当のWebページにアクセスする前に、開発者ツールのソースタブの右側、イベントリスナーブレークポイントで読み込み(load)のloadあたりにチェックを入れます。
基本的にloadで良いはずですが、Webページで実行される処理によっては選択すべきイベントが変わります。不明な場合は、読み込み(load)を全て選択しても良いです(ブレークポイントが増えますが)。
その後、該当のWebページにアクセスすると、ソースタブの方にメッセージボディ内容(JavaScript等を含むHTMLソース相当)が表示されます。
これは、ブレークポイントなので、画面遷移する前にブラウザの動作を"デバッガ内で一時停止"している状態です。続きの処理に進みたい場合には、ソースタブの右側上部の矢印にて、スクリプトの実行を再開や次の関数呼び出しにステップオーバー等、デバッガ操作を行えばOKです。
なお、ネットワークタブにレスポンス内容が記録されないという点は同じです。
Firefoxを使用
最もシンプルです。

Firefoxの開発者ツールでは、上記の事象は発生しません。("永続ログ"をオンにする必要性があります)
Chromium系ブラウザでなくても良ければ、これで解決です。
また、Firefoxの開発者ツールでは、編集して再送信といった便利な機能もあります。
開発者ツールでJavaScript編集によりデバッガを起動
これは、該当のWebページ(Webアプリ)の方を開発している場合に、簡単に適用できます。
Webページ側の修正が必要です。
該当のWebページにおいて、JavaScriptによる別URLへの遷移が発生する前に、前述のブレークポイントと同様にブラウザの動作を一時停止させ、デバッガ(開発者ツール)を起動させます。
目的の箇所に、以下のコードを入れればOKです(例:onloadイベントで実行される処理の最初)。
debugger;
別途、NetLog dump(net-export)を使用 (注意点あり)
Chromium系ブラウザに備わっている、開発者ツールとは別のツールを使用します。

chrome://net-export/ (Network Log Export)でNetLog dumpを取得開始後、別タブで該当のWebページにアクセスします。
※メッセージボディ内容まで記録するには、OPTIONSでInclude raw bytes (will include cookies and credentials)を選択する必要性があります。
その後NetLog dumpを停止し、取得したファイルをhttps://netlog-viewer.appspot.com/でImportして読み込みます。
Eventの中から、該当のリクエスト(URL_REQUEST)を見つけて、上記画像のようにbytes =の箇所にメッセージボディ内容が表示されます(みづらいですが)。
注意点として、https://netlog-viewer.appspot.com/はインターネット上のWebページなので、組織内の機密情報や、重要なIDやパスワード情報を含むデータをImport(アップロード)しないようにしましょう。
例えば、パスワードを入力した際のNetLog dumpを取得したのであれば、入力したパスワードを含むデータが取得されます。
NetLog dumpは覚えておくと便利
このツールは、開発者ツールに比べると、ネットワーク寄りというか、ブラウザエンジン寄りというか、Chromiumのソース寄りの観点で、色々な調査に使えます。
詳細は、"chromium net-export"あたりで検索しても良いですが、chromium.orgではHow to capture a NetLog dumpに記載されています。
また、https://netlog-viewer.appspot.com/と同じものをオンプレミス、自前で用意したい場合には、netlog_viewer - catapult - Git at Googleが参考になるかと思います。
別途、ネットワークキャプチャを取得
ネットワークキャプチャから確認します。

WireSharkやnetsh traceにて、該当のWebページにアクセスする際のキャプチャを記録すればOKです。
HTTPS通信の場合は暗号化されているので、それを復号化した内容を取得できるよう、OSやWireShark側の事前設定が必要です(netsh traceでも同等のことができるのかは把握していません)。
まとめ
本記事では、Chromium系ブラウザの開発者ツールでレスポンス内容が記録されない事象について整理してみました。
意外と代替策が多かったです。
