概要
会議の効率を高めるため、"リアルタイムで議事メモを書き、それを参加者に見せながら進行(ファシリテーション)"される方も多いのではないでしょうか。
VSCodeを使って、自分はマークダウン形式でメモしつつ、整形されたプレビューの別ウィンドウだけを参加者向けにセカンドディスプレイ投影やオンライン会議で画面共有できたら…と思って調べました。
本記事は、VSCodeでプレビューを別ウィンドウにリアルタイム表示する方法についてまとめたものです。

(なんとなくGIFアニメを作ってみました)
本記事の目的
- VSCodeのプレビューを別ウィンドウにリアルタイム表示させる。
目次
基本
手順
以下の手順です。
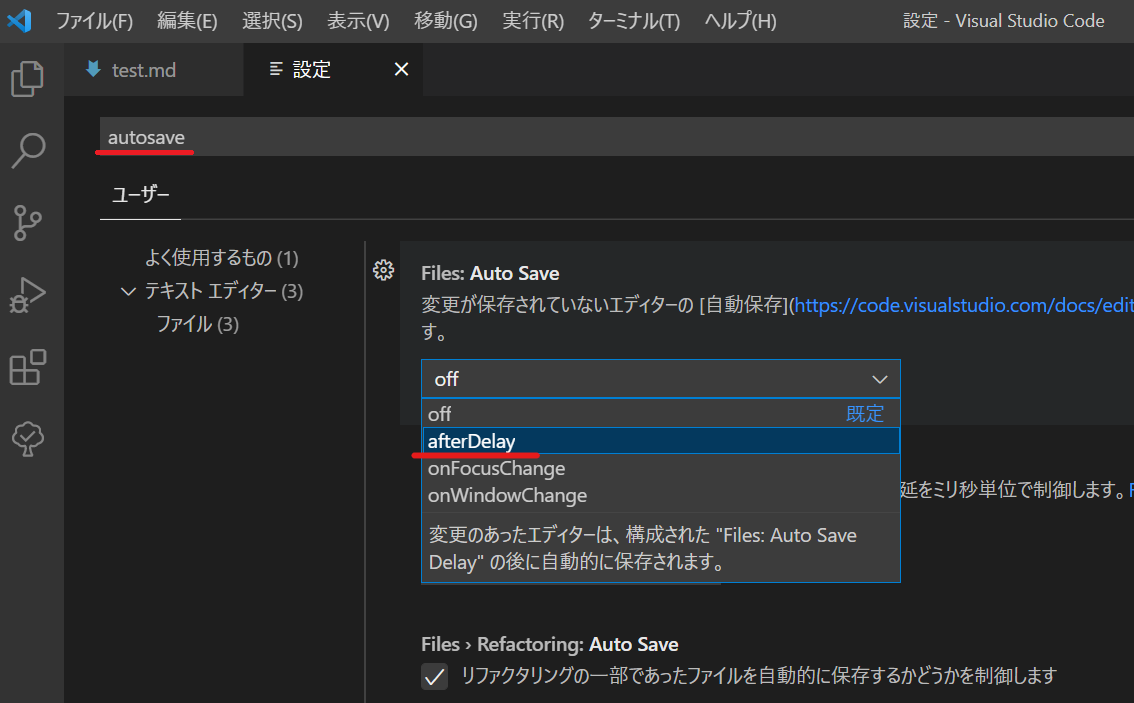
- (初回のみ) 設定画面(
Ctrl + ",")にて、Files: Auto Save(設定IDfiles.autoSave)を"afterDelay"に変更する。
またお好み?でFiles: Auto Save Delay(設定IDfiles.autoSaveDelay)も設定する(デフォルト1000ms(1秒))。
- プレビューしたいファイルをVSCodeで開く(これが編集用ウィンドウ)。
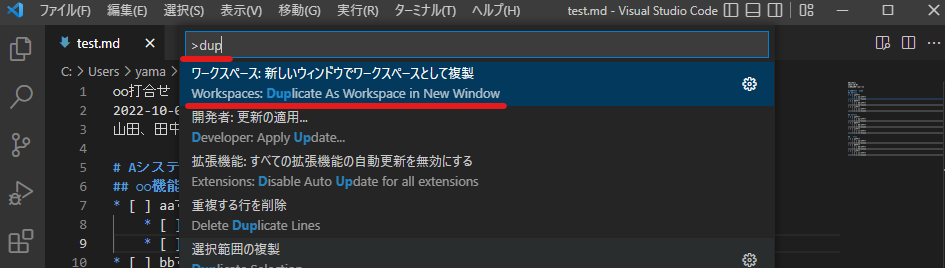
- コマンドパレット(
Ctrl + Alt + "P")にて、Duplicate As Workspace in New Windowを実行する。
(dup入力で候補表示される、ワークスペース: 新しいウィンドウでワークスペースとして複製)
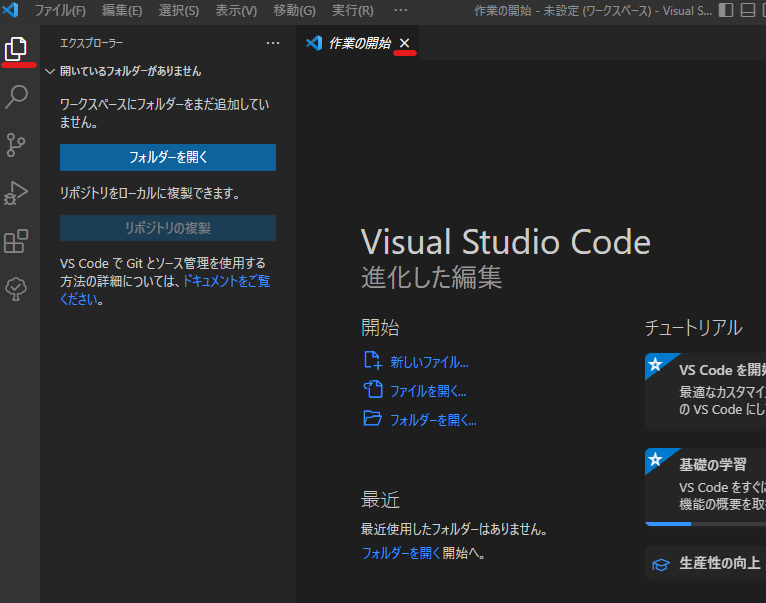
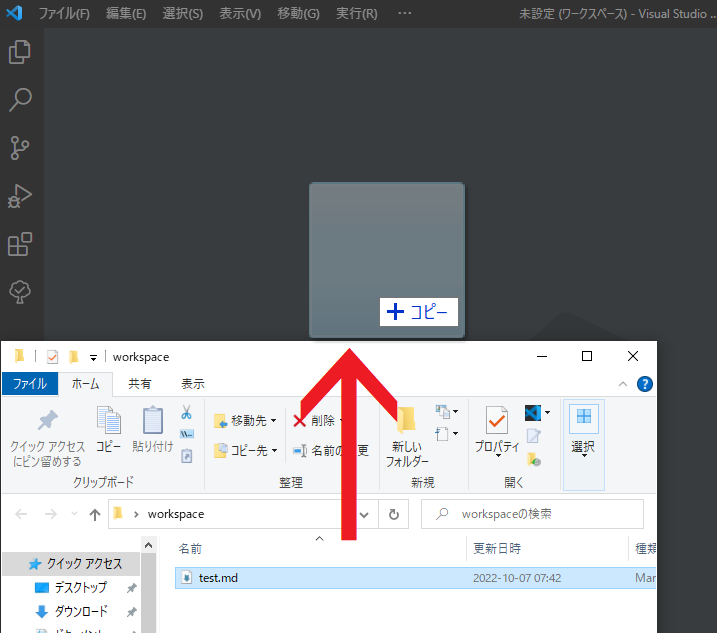
- 新たにVSCodeのウィンドウが開かれる(これがプレビュー用ウィンドウ)。サイドバーやタブは非表示化してOK。
- 新しい5.のウィンドウで、2.と同じファイルを開き、プレビュー表示する(
Ctrl + Alt + "V")。
- プレビュー表示した画面を、会議の参加者に共有する(セカンドディスプレイへorオンライン会議で画面共有)。
以上の手順により、編集用ウィンドウの方で変更した内容が、files.autoSaveDelay(デフォルト1秒)の後、別ウィンドウのプレビューに反映されます。
いくつか画像も載せておきます。




詳細
補足
files.autoSaveDelayを小さくすると、よりリアルタイムに反映されますが、デフォルトの1秒くらいで十分かと思います。
小さくしても動作が重たくなるほどではないと思いますが、入力途中(変換前)の文字がリアルタイムでプレビューに反映されると逆に見づらいかもしれません。
想定する会議
余談ですが、"ミーティング"と書こうかと思っていたところ、字数節約のため"会議"と書くことにしました。
以下のような会議で、本記事の手順が使えます。
会議の形式は、オンライン会議、FaceToFaceの対面会議、あるいはその両方を併用したハイブリッド形式で使えます。
オンライン会議では、Teams、Zoom、Webex等のツールを使います。会議の目的は、意思決定、ブレインストーミングあたりが対象です。また会議でなくとも、段取り等の1 on 1または少人数での相談の場面でも使えます。
なお情報共有だけが目的の場合、リアルタイムの議事メモ共有は不要なので、準備済みの議題や資料を共有するだけで済みます。
本記事の手順により、議論した内容をリアルタイムで文章化、可視化することで、会議における議題の消化スピードや、合意形成/認識共有の精度が向上するはずです。たぶん。
